In this article, I will explain in detail what is the first few questions and concepts you will face when you are starting the ReactJS.
A few months ago, I decided to start on React Native and planned to build a prototype for a client. I went through the documentation, and I decided to have a quick look at reactjs.
In the first look, react sounds interesting and enjoyable syntax to write with. However, after some trying, there are some significant questions I faced which I am sharing with you here. I found some of the answers as I checked many references and video conferences.
1. Why not move to ReactJS
Here is the first question that I asked myself. Why should I leave MVC frameworks like Angular and continue with a new framework like react? This is one question that I’ve seen lots of developers asking in the forums, and believe me, and it goes into the actual MLB fighting. Some people try to compare reactjs with Angular or Ember frameworks and reach a result, or sometimes they go through the benefits of each. Either way, you will see both opinions. But here is my opinion.
It depends on your team and product criteria.
- When you have short project time frame. ReactJS is not the most straightforward framework to learn as it comes with other libraries. Each of them has their own learning curve. So if you have the plan to finish the project in few weeks and your team have no idea about reactjs, then this is not a good option for you.
- When there is no business value. Here are things lots of people skip it, a business value. What react brings for your team? How it increase your product value? Ask these basic questions before you choosing react for rewriting your app or start your new project with that. I see the hype is super high in the JS community for react, and I’ve seen developers choose a framework because it just sounds trendier. This was the exactly same situation when AngularJS was released. Everyone get crazy about that and want to start a project with it, everything angular way, even JQuery in Angular way! Business value can translate as happier customers, faster application, more stable application, easier development, reusability, the number of platforms it supports and community support. If you can solve your problem with current technologies, you really should not make the react as an option.
- You don’t have the capacity to dig into the library if you are facing issues. React still under active development especially react native. It’s probably easy to build a simple app with that and get support from the community, but for a long run and commercial apps, you need to have the proper expertise to fix your problems.
2. What is Flux and the difference from MVC Architecture?
“Flux is the application architecture that Facebook uses for building client-side web applications. It complements React’s composable view components by utilizing a unidirectional data flow.
Flux is architecture and a concept, and it’s not a framework or library—we are using Redux for Flux architecture. I will explain what Redux is and the Redux application model later.
3. Code hierarchy in react component
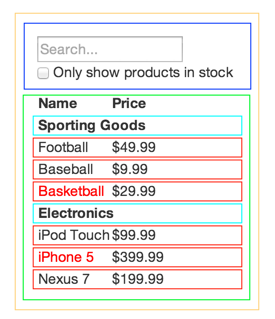
This is one of the first few things you will get confused about. How break large comp to smaller comps? How separate and manage application components? Here is your answer.
If you come from a design background, this will be a familiar subject. Just the way you break your component into smaller items in photoshop and put them into the folder as a component.
It’s always good to follow the same concept in your react component implementation. You can simply follow the PSD which you getting from your designers (we assume your designer follow this comp rule). Let’s show an example:

There is a great article to learn about this concept more in “Thinking in React“.
4. What are props and state
The idea behind the props and states is simple enough to grasp. This looks weird at first because for your first app you can use them vice versa. Here is the simple explanation of when to use each:
- Props: Use props to pass data and events from parent component to your child component.
- State: To store the current page data. Your state data is passing from parent to child components by props.
State and props using side-by-side when you design your components. Using one doesn’t mean to drop another one.
5. What is super(props)
This is when you want to access this.props in constructore. Here is a good answer from Ben Alpert: If you want to use this.props in the constructor, you need to pass props to super. Otherwise, it doesn’t matter because React sets .props on the instance from the outside immediately after calling the constructor.
6. What is babel library?
Babel is a library that compiles your ES6 source code to normal JS code. When you are starting react, usually most tutorials are with ES6. All browsers do not support the ES6, that’s why you cannot run ES6 syntax on older browsers.
7. What is redux?
Redux is helping you to manage your application state. If you never face an issue using redux, you might not need it. As we discussed earlier, React has its own mechanism to handle the state of your apps, but for a larger application, you need something more sophisticated like Redux. Check out this git tutorial to understand redux and how it utilizes Flux architecture.
8. Is react native and reactjs follow the same concepts
Almost. React native is a library for developing native mobile applications by ReactJS. React native is not running on your phone browser, instead, it compiles your js code into native code for both android and iOS. Sounds interesting? Absolutely! In react native we use almost the same concepts as react web application but not for everything. React native have its own controls that you need to use instead of HTML controls.
One more thing here is also important to mention is, React native is not mature enough. So you might need to have a great understanding of that before you start your next mobile app with it.
9. Do we have to use JSX/ES6 to write react application
No, you don’t. You can simply use normal JS syntax to write react application. But it’s better if you use JSX syntax as it’s faster, has more built-in functions, and has lots of other benefits. You are most probably not finding too many examples of react applications with normal JS syntax. That’s why you better use the ES6 and adopt it in your workflow from the first.
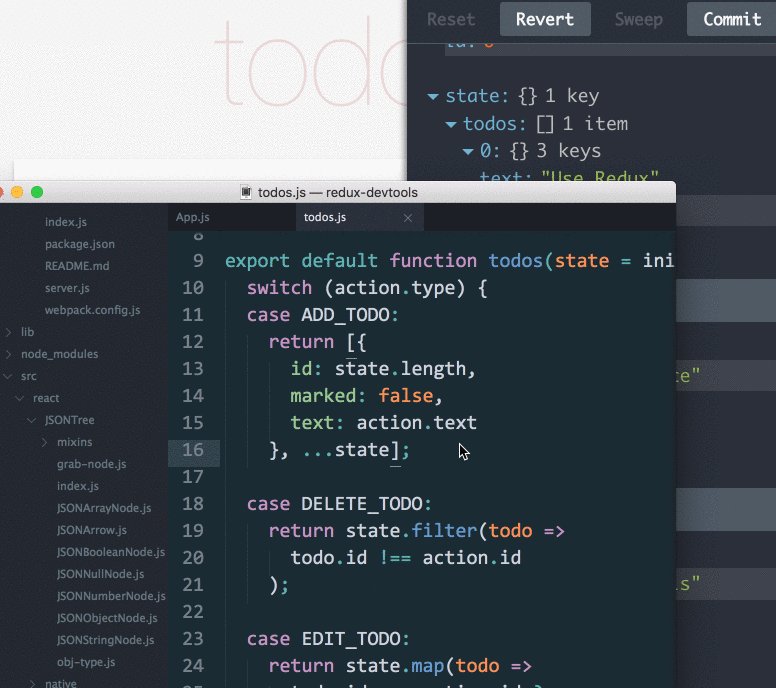
10. how to debug react & redux application
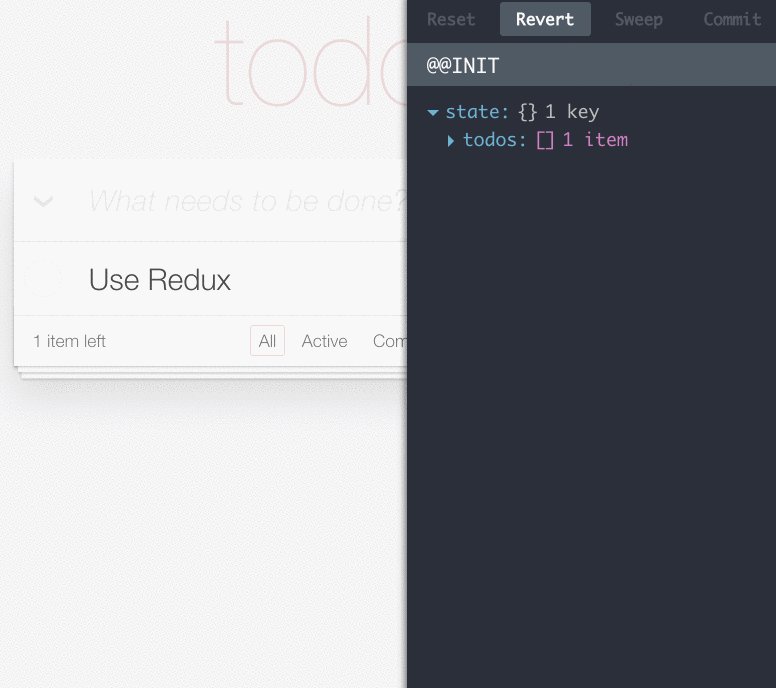
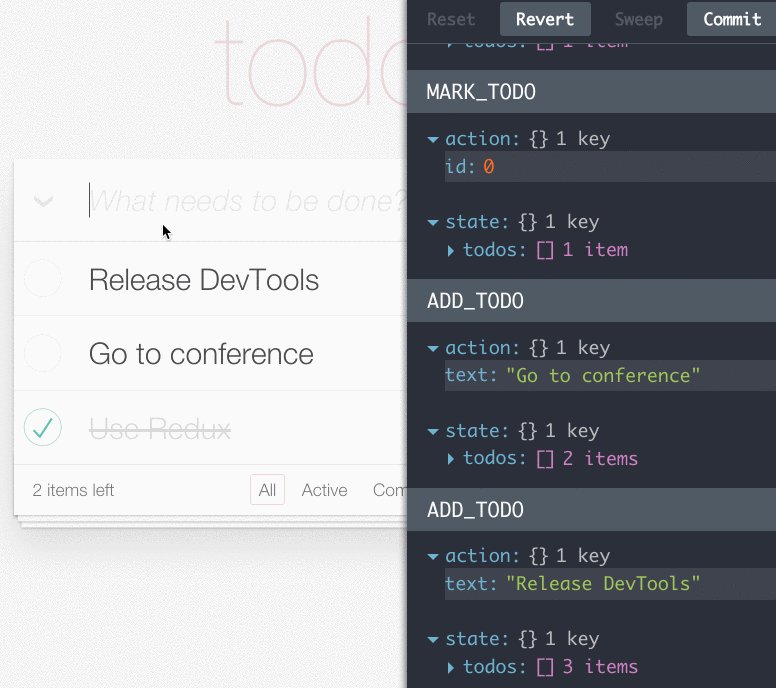
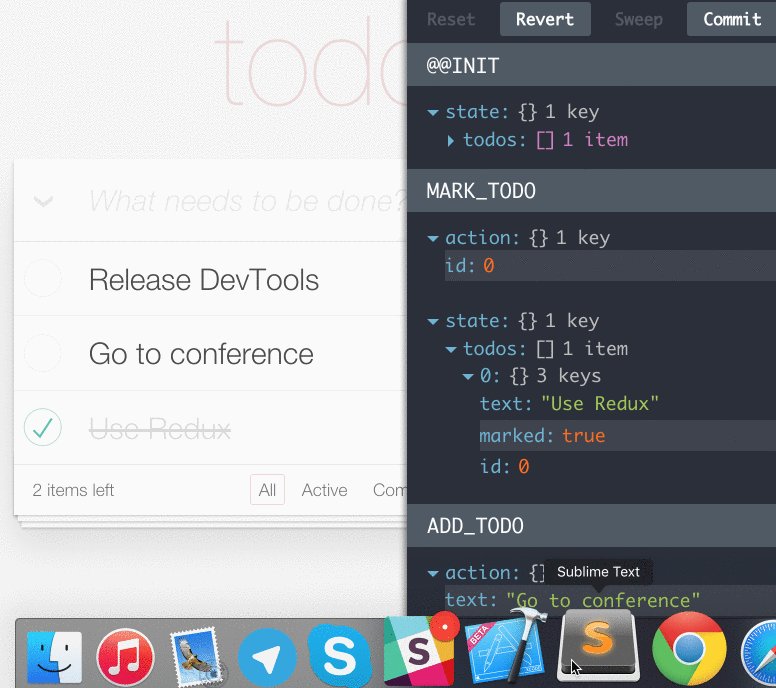
There are official tools to debug the react and redux applications, React Developer and Redux Developer. React Developer Tools is a system that allows you to inspect a React Renderer, including the Component hierarchy, props, state, and more.

A Chrome extension and Firefox extension are available to make your life easier. For redux, there is Redux devtools, A live-editing time travel environment for Redux.

There is a chrome extension you can use it too.
11. What is object spread or … ?
Sometimes you need to get a copy from your object, to update the values or create new values. In either way, you useobject.assign() .
function todoApp(state = initialState, action) {
switch (action.type) {
case SET_VISIBILITY_FILTER:
return Object.assign({}, state, {
visibilityFilter: action.filter
})
default:
return state
}
}This is a simple approach. However, when you need to do this frequently, this might make your code less readable. In ES6, instead, we use “…”. It looks weird at a first glance, but it just makes our code much more readable. Here is the same code with object spread.
function todoApp(state = initialState, action) {
switch (action.type) {
case SET_VISIBILITY_FILTER:
return { ...state, visibilityFilter: action.filter }
default:
return state
}
}12. License terms, don’t get sued!
Here is one of the most pieces of information which lots of react devs don’t read through that carefully. ReactJS license. Its true reactjs is open source, but it comes with a BSD license, and more importantly, it protects by a patent. What does it mean for you as a company?
If you are a software company and you have patents, keep in mind that you are giving Facebook a free license to your entire patent portfolio by using React.
Generally, when software does not come with Apache or MIT license, you should get worried.
Danny Bee pointed out here: What Facebook has done is entirely one-sided. It benefits Facebook only, and even then, it generally only helps them in situations where they want to sue people. None of this helps defensively. If they wanted it for defense, they’d write it differently to cover defensive situations.
If you plan to use the react as part of your development or use it entirely for your project, discuss it with your lawyer first. It will not be a good idea to face facebook lawyers later.
